반응형
웹페이지에 없으면 섭섭한 파비콘(Favicon)을 넣으려 한다.
*파비콘(Favicon)이란 웹 페이지를 대표하는 작은 이미지로 웹 페이지 탭의 좌측에서 볼 수 있다.
우선 파비콘에 넣으려고 하는 이미지를 미리 다운로드하고
파비콘으로 파일을 변환해주는 사이트에 접속한다.
https://www.favicon-generator.org/
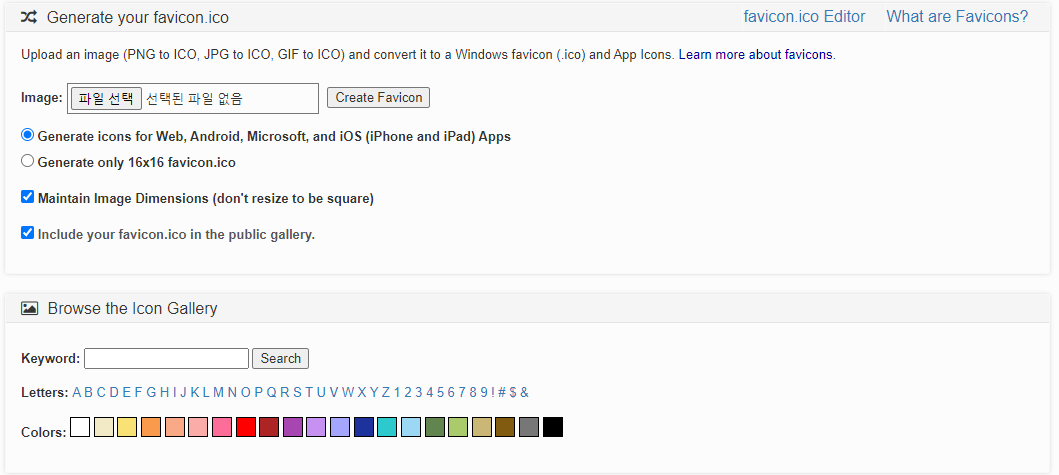
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

파일선택란에 원하는 이미지 파일을 넣고 파비콘 파일을 생성한다.

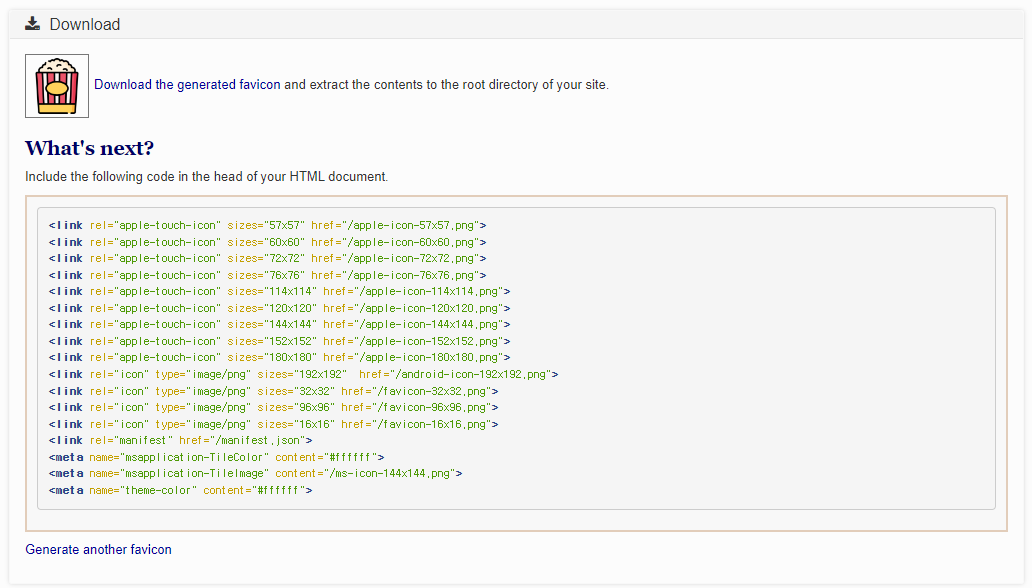
내가 넣은 이미지 옆에 있는 Download the generated favicon을 클릭하면 여러 파일형식으로 받을 수 있다.
파일을 다운 받았으면 작성하던 HTML문서에 아래 나열된 태그를 복사해서 붙여넣고
이미지 파일 위치를 다시 수정해주면 된다.
<html >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>명작영화컬렉션</title>
<link rel="stylesheet" href="/style.css">
<link rel="icon" href="(현재 이미지 파일 위치)">
</head>
</html>

반응형
'HTML' 카테고리의 다른 글
| vscode 자동 들여쓰기 적용하기 (1) | 2024.05.23 |
|---|---|
| [TIL] div 사이즈 조정 시 padding 값 제외 하기 (0) | 2024.05.02 |
| [TIL] github 배포 시 css와 javascript가 적용이 안될 때 (1) | 2024.05.01 |
| [TIL] <ul>, <ol>, <li> 앞에 점 삭제하기 (0) | 2024.04.17 |
| [TIL] 배경 이미지 전체 채우기와 고정하기 (0) | 2024.04.16 |


