반응형
웹문서 작성 시 리스트를 나열하는 경우가 많다.
그래서 <ul>, <ol>, <li> 코드가 많이 쓰이는데
이 코드들은 앞에 숫자나 영어, 점이 자동으로 붙는다.

웹 컨셉에 맞게 디자인 하려면 삭제하는 것이 좋은데
css에 list-style-type: none; 태그를 사용하면 없어진다.
<style>
.empty {
list-style-type: none;
}
</style>
--------------------------------------------------
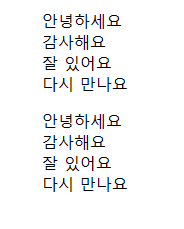
<body>
<ul class="empty">
<li>안녕하세요</li>
<li>감사해요</li>
<li>잘 있어요</li>
<li>다시 만나요</li>
</ul>
<ol class="empty">
<li>안녕하세요</li>
<li>감사해요</li>
<li>잘 있어요</li>
<li>다시 만나요</li>
</ol>
</body>

반응형
'HTML' 카테고리의 다른 글
| vscode 자동 들여쓰기 적용하기 (1) | 2024.05.23 |
|---|---|
| [TIL] div 사이즈 조정 시 padding 값 제외 하기 (0) | 2024.05.02 |
| [TIL] github 배포 시 css와 javascript가 적용이 안될 때 (1) | 2024.05.01 |
| [TIL] 웹꾸_파비콘 적용하기 (1) | 2024.04.26 |
| [TIL] 배경 이미지 전체 채우기와 고정하기 (0) | 2024.04.16 |


