자바스크립트는 프로토타입 기반 언어이다. 클래스 기반 언어에서는 '상속'을 사용하지만 프로토타입 기반 언어에서는 어떤 객체를 원형으로 삼고 이를 복제(참조)함으로써 상속과 비슷한 효과를 얻는다. 유명한 프로그래밍 언어의 상당수가 클래스 기반인 것에 비교하면 프로토타입은 꽤나 독특한 개념이라 할 수 있다.
01 프로토타입의 개념 이해
6-1-1 constructor, prototype, instance

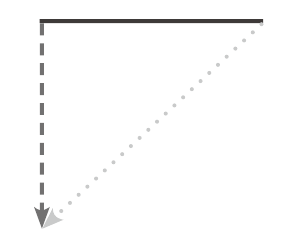
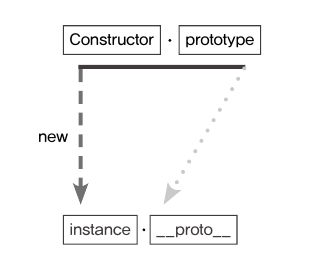
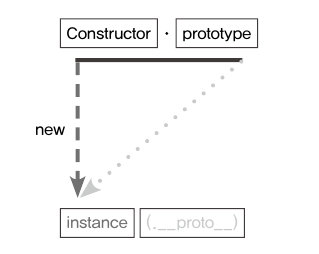
위 그래프를 코드로 작성하면 다음과 같다.
var instance = new Constructor();
더 구체적으로 바꾸면 다음과 같다.

윗변(실선)의 왼쪽 꼭짓점에는 Conjstructor(생성자 함수)를, 오른쪽 꼭짓점에는 Constructor . prototype이라는 프로퍼티를 위치시켰다. 왼쪽 꼭짓점으로부터 아래를 향한 화살표 중간에 new가 있고, 화살표의 종점에는 instance가 있다. 오른쪽 꼭짓점으로부터 대각선 아래로 향하는 화살표의 종점에는 instance -__proto__이라는 프로퍼티를 위치시켰다.

prototype이라는 프로퍼티와 __proto__라는 프로퍼티가 새로 등장했는데, 이 둘의 관계가 프로토타입 개념의 핵심이다. prototype은 객체이다. 이를 참조하는 __proto__ 역시 당연히 객체이다. prototype 객체 내부에는 인스턴스가 사용할 메서드를 저장한다. 그러면 인스턴스에서도 숨겨진 프로퍼티인 __proto__를 통해 이 메서드들에 접근할 수 있게 된다.

예를 들어, Person이라는 생성자 함수의 prototype에 getName이라는 메서드를 지정했다고 해보자.
var Person = function(name){
this._name = name;
};
Person.prototype.getName = function(){
return this._name;
};
이제 Person의 인스턴스는 __proto__ 프로퍼티를 통해 getName을 호출할 수 있다.
var suzi = new Person('Suzi');
suzi.__proto__.getName(); // undefined
왜냐하면 instance의 __proto__가 Constructor의 prototype 프로퍼티를 참조하므로 결국 둘은 같은 객체를 바라보기 때문이다.
Person.prototype === suzi.__proto__ // true
메서드 호출 결과로 undefined가 나온 점에 주목해보면 'Suzi'라는 값이 나오지 않은 것보다는 '에러가 발생하지 않았다'는 점이 우선이다. 어떤 변수를 실행해 undefined가 나왔다는 것은 이 변수가 '호출할 수 있는 함수'에 해당한다는 것을 의미한다. 만약 실행할 수 없는, 즉 함수가 아닌 다른 데이터 타입이었다면 TypeError가 발생했을 것이다. 그런데 값이 에러가 아닌 다른 값이 나왔으니까 getName이 실제로 실행됐음을 알 수 있고, 이로부터 getName이 함수라는 것이 입증됐다.
다음으로 함수 내부에서 어떤 값을 반환하는지를 살펴볼 차례이다. this.name 값을 리턴하는 내용으로 구성돼 있다. 그렇다면 this에 원래의 의도와는 다른 값이 할당된 것이 아닐까, 라는 의심이 들 수 있다. 이런 의심을 가지고 로그를 출력해 보거나 debugger를 지정하는 등으로 의심되는 사항을 하나하나 추적하다 보면 원인을 파악할 수 있다. 문제는 바로 this에 바인딩된 대상이 잘못 지정됐다는 것이다.
어떤 함수를 '메서드로서' 호출할 때는 메서드명 바로 앞의 객체가 곧 this가 된다고 했다. 그러니thomas.__proto__.getName()에서 getName 함수 내부에서의 this는 thomas가 아니라 thomas.__proto__라는 객체가 되는 것이다. 이 객체 내부에는 name 프로퍼티가 없으므로 '찾고자 하는 식별자가 정의돼 있지 않을 떄는 Error 대신 undefined를 반환한다'라는 자바스크립트 규약에 의해 undefined가 반환된 것이다.
그럼 만약 __proto__ 객체에 name 프로퍼티가 있다면 어떨까?
var suzi = new Person('Suzi');
suzi.__proto__._name = 'SUZI__proto__';
suzi.__proto__.getName(); // SUZI__proto__
예상대로 SUZI__proto__가 잘 출력된다. 그러니까 관건은 this이다. this를 인스턴스로 할 수 있다면 좋겠다. 그 방법은 __proto__없이 인스턴스에서 곧바로 메서드를 쓰는 것이다.
var suzi = new Person('Suzi', 28);
Suzi.getName(); // Suzi
var iu = new Person('Jieun', 28);
iu.getName(); // Jieun
__proto__를 빼면 this는 instance가 되는게 맞지만, 이대로 메서드가 호출되고 심지어 원하는 값이 나오는 건 좀 이상하다. 이유는 __proto__가 생략 가능한 프로퍼티이기 때문이다.
suzi.__proto__.getName
-> suzi(.__proto__).getName
-> suzi.getName
__proto__를 생략하지 않으면 this는 suzi.__proto__를 가리키지만, 이를 생략하면 suzi를 가리킨다. suzi.__proto__에 있는 메서드인 getName을 실행하지만 this는 suzi를 바라보게 할 수 있게 된 것이다. 도식을 보면 다음과 같다.

new 연산자로 Constructor를 호출하면 instance가 만들어지는데 이 instance의 생략 가능한 프로퍼티인 __proto__는 Constructor의 prototype을 참조한다.
프로토타입의 개념을 좀 더 상세히 설명하자면 자바스크립트는 함수에 자동으로 객체인 prototype 프로퍼티를 생성해 놓는데, 해당 함수를 생성자 함수로서 사용할 경우, 즉 new 연산자와 함께 함수를 호출할 경우, 그로부터 생성된 인스턴스에는 숨겨진 프로퍼티인 __proto__가 자동으로 생성되며, 이 프로퍼티는 생성자 함수의 prototype 프로퍼티를 참조한다. __proto__프로퍼티는 생략 가능하도록 구현돼 있기 때문에 생성자 함수의 prototype에 어떤 메서드나 프로퍼티가 있다면 인스턴스에서도 마치 자신의 것처럼 해당 메서드나 프로퍼티에 접근할 수 있게 된다.
var Constructor = function (name) {
this.name = name;
};
Constructor.prototype.method1 = function() {};
Constructor.prototype.property1 = 'Constructor Prototype Property';
var instance = new Constructor('Instance');
console.dir(Constructor);
console.dir(instance);
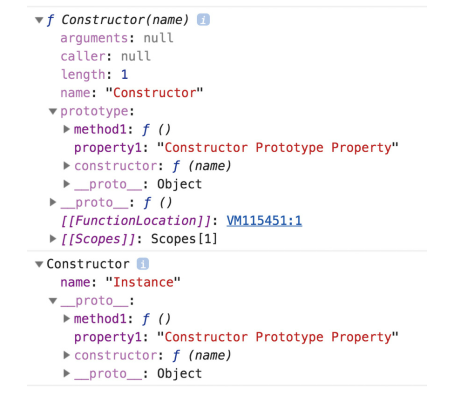
크롬 개발자 도구의 콘솔에서 보면 다음과 같다.

8번째 줄에서는 Constructor의 디렉터리 구조를 출력하라고 했다. 출력 결과의 첫 줄에는 함수라는 의미 f와 함수 이름인 Constructor, 인자 name이 보인다. 그 내부에는 옅은 색의 arguments, caller, length, name, prototype, __proto__ 등의 프로퍼티들이 보인다. 다시 prototype을 열어보면 4,5번째 줄에서 추가한 method1, property1 등의 값이 짙은 색으로 보이고, constructor, __proto__등의 옅은 색으로 보인다.

9번째 줄에서는 instance의 디렉터리 구조를 출력하라고 했다. 그런데 출력 결과에는 Constructor가 나오기 있다. 어떤 생성자 함수의 인스턴스는 해당 생성자 함수의 이름을 표기함으로써 해당 함수의 인스턴스임을 표기하고 있다. Constructor를 열어보면 name 프로퍼티가 짙은 색으로 보이고, __proto__프로퍼티가 옅은 색으로 보인다. 다시 __proto__를 열어보니 method1, property1, constructor, __proto__등이 보이는 것으로 봐서 Constructor의 prototype과 동일한 내용으로 구성돼 있음을 확인할 수 있다.
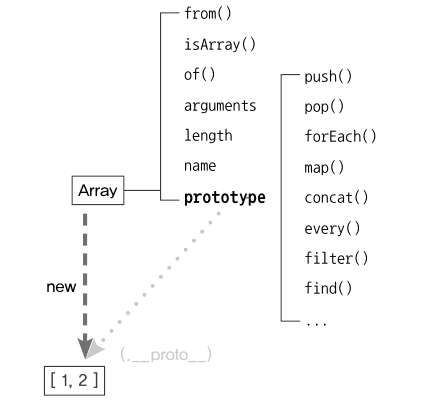
대표적인 내장 생성자 함수인 Array를 바탕으로 다시 한번 살펴보자.
var arr = [1, 2];
console.dir(arr);
console.dir(Array);

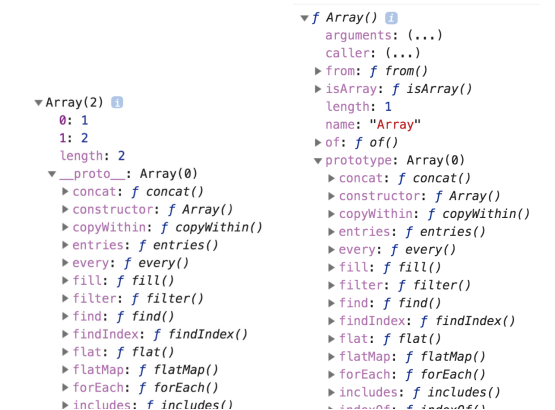
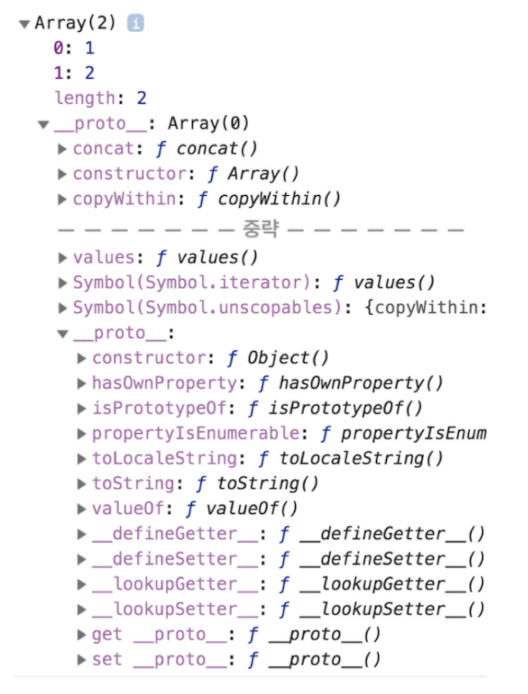
왼쪽은 arr 변수를 출력한 결과이고, 오른쪽은 생성자 함수인 Array를 출력한 결과이다.
왼쪽부터 보면 첫줄에는 Array(2)라고 표기되고 있다. Array라는 생성자 함수를 원형으로 삼아 생성됐고, length가 2임을 알 수 있다. 인덱스 0, 1이 짙은 색상으로, length와 __proto__가 옅은 색상으로 표기된다. __proto__를 열어보니 옅은 색상의 다양한 메서드들이 길게 펼쳐진다. 여기에는 push, pop, shift, unshift, slice, splice, concat, find, filter, forEach, map, sort, indexOf, every, some 등등 우리가 배열에 사용하는 메서드들이 거의 모두 들어있다.
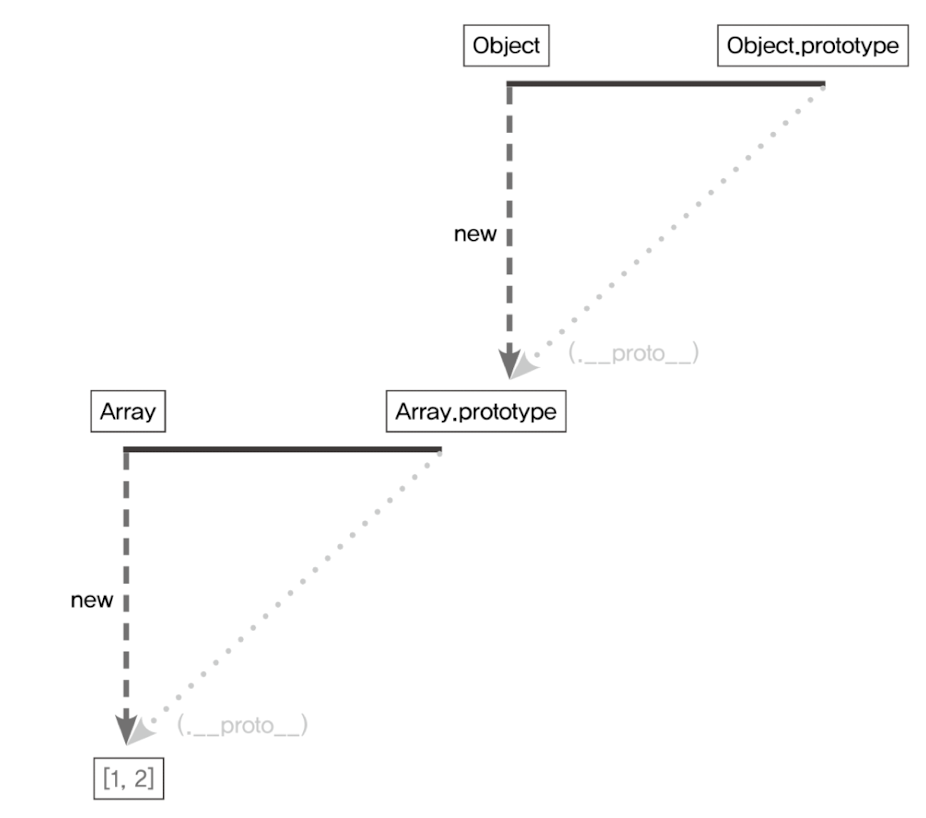
오른쪽을 보면 첫줄에는 함수라는 의미의 f가 표시돼 있고, 둘째 줄부터는 함수의 기본적인 프로퍼티들인 arguments, caller, length, name등이 옅은 색으로 보인다. 또한 Array 함수의 정적 메서드인 from, isArray, of 등도 있다. prototype을 열어보니 왼쪽의 __proto__와 완전히 동일한 내용으로 구성돼 있다. 위 출력 결과를 바탕으로 도식을 더욱 구체화하면 다음과 같다.

이제 생성자 함수와 prototype, 인스턴스 사이의 관계가 명확히 보이는 것 같다. Array를 new 연산자와 함께 호출해서 인스턴스를 생성하든, 그냥 배열 리터럴을 생성하든, instance인 [1, 2]가 만들어진다. 이 인스턴스의 __proto__은 Array.prototype을 참조하는데, __proto__가 생략 가능하도록 설계돼 있기 때문에 인스턴스가 push, pop, forEach 등의 메서드를 마치 자신의 것처럼 호출할 수 있다. 한편 Array의 prototype 프로퍼티 내부에 있지 않은 from, isArray 등의 메서드들은 인스턴스가 직접 호출할 수 없을 것이다. 이들은 Array 생성자 함수에서 직접 접근해야 실행이 가능하다.
var arr = [1, 2];
arr.forEach(function(){}); // (0)
Array.isArray(arr); // (0) true
arr.isArray(); // (X) TypeError: arr.isArray is not a function
6-1-2 constructor 프로퍼티
생성자 함수의 프로퍼티인 prototype 객체 내부에는 constructor라는 프로퍼티가 있다. 인스턴스의 __proto__객체 내부에서도 마찬가지이다.
var arr = [1, 2];
Array.prototype.constructor === Array // true
arr.__proto__.constructor === Array // true
arr.contructor === Array // true
var arr2 = new arr.constructor(3, 4);
console.log(arr2); // [3, 4]
인스턴스의 __proto__가 생성자 함수의 prototype 프로퍼티를 참조하며 __proto__가 생략 가능하기 때문에 인스턴스에 직접 constructor에 접근할 수 있는 수단이 생긴 것이다. 그래서 6번째 줄과 같은 명령도 오류없이 동작하게 된다.
한편 constructor는 읽기 전용 속성이 부여된 예외적인 경우(기본형 리터럴 변수 - number, string, boolean)를 제외하고는 값을 바꿀 수 있다.
var NewConstructor = function () {
console.log('this is new constructor!');
};
var dataTypes = [
1, // Number & false
'test', // String & false
true, // Boolean & false
{}, // NewContructor & false
[], // NewContructor & false
function () {}, // NewContructor & false
/test/, // NewContructor & false
new Number(), // NewContructor & false
new String(), // NewContructor & false
new Boolean, // NewContructor & false
new Object(), // NewContructor & false
new Array(), // NewContructor & false
new Function(), // NewContructor & false
new RegExp(), // NewContructor & false
new Date(), // NewContructor & false
new Error() // NewContructor & false
];
dataTypes.forEach(function (d) {
d.constructor = NewConstructor;
console.log(d.constructor.name, '&', d instanceof NewConstructor);
});
모든 데이터가 d instanceof NewConstructor 명령에 대해 false를 반환한다. 이로부터 constructor를 변경하더라도 참조하는 대상이 변경될 뿐 이미 만들어진 인스턴스의 원형이 바뀐다거나 데이터 타입이 변하는 것은 아님을 알 수 있다. 어떤 인스턴스의 생성자 정보를 알아내기 위해 constructor 프로퍼티에 의존하는 게 항상 안전하지는 않다.
비록 어떤 인스턴스로부터 생성자 정보를 알아내는 유일한 수단이 constructor가 항상 안전하지 않지만 오히려 그렇기 때문에 클래스 상속을 흉내 내는 등이 가능해진 측면도 있다.
var Person = function (name) {
this.name = name;
};
var p1 = new Person('사람1'); // { name: "사람1" } true
var p1Proto = Object.getPrototypeOf(p1);
var p2 = new Person.prototype.constructor('사람2'); // { name: "사람2" } true
var p3 = new p1Proto.consturctor('사람3'); // { name: "사람3" } true
var p4 = new p1.__proto__.constructor('사람4'); // { name: "사람4" } true
var p5 = new p1.constuctor('사람5'); // { name: "사람5" } true
[p1, p2, p3, p4, p5].forEach(function(p) {
console.log(p, p instanceof Person);
});
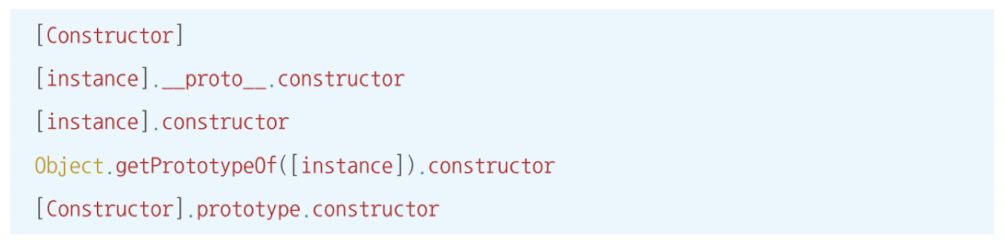
p1부터 p5까지는 모두 Person의 인스턴스이다. 따라서 다음 두 공식이 성립한다.
첫째, 다음 각 줄은 모두 동일한 대상을 가리킨다.

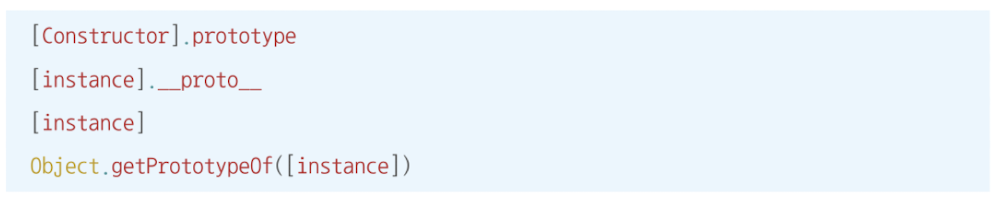
둘째, 다음 각 줄은 모두 동일한 객체(prototype)에 접근할 수 있다.

02 프로토타입 체인
6-2-1 메서드 오버라이드
prototype 객체를 참조하는 __proto__를 생략하면 인스턴스는 prototype에 정의된 프로퍼티나 메서드를 마치 자신의 것처럼 사용할 수 있다. 만약 인스턴스가 동일한 이름의 프로퍼티 또는 메서드를 가지고 있는 상황이라면 어떨까?
var Person = function (name) {
this.name = name;
};
Person.prototype.getName = function () {
return this.name;
};
var iu = new Person('지금');
iu.getName = function () {
return '바로' + this.naem;
};
console.log(iu.getName()); // 바로 지금
iu.__proto__.getName이 아닌 iu 객체에 있는 getName 메서드가 호출됐다. 여기서 일어난 현상을 메서드 오버라이드라고 한다. 메서드 위에 메서드를 덮어씌웠다고 생각하면 된다.
자바스크립트 엔진이 getName이라는 메서드를 찾는 방식은 가장 가까운 대상인 자신의 프로퍼티를 검색하고, 없으면 그 다음으로 가까운 대상인 __proto__를 검색하는 순서로 진행된다.
그렇다면 메서드 오버라이딩이 이뤄져 있는 상황에서 prototype에 있는 메서드에 접근하려면 어떻게 하면 될까?
console.log(iu.__proto__.getName()); // undefined
iu.__proto__.getName을 호출했더니 undefined가 출력됐다. this가 prototype 객체 (iu.__proto__)를 가리키는데 prototype 상에는 name 프로퍼티가 없기 때문이다.
Person.prototype.name = '이지금';
console.log(iu.__proto__.getName()); // 이지금
원하는 메서드(prototype에 있는 getName)가 호출되고 있다는게 확실해졌다. 다만 this가 prototype을 바라보고 있는데 이걸 인스턴스를 바라보도록 바꿔주면 된다. call이나 apply로 해결 가능할 것이다.
console.log(iu.__proto__.getName.call(iu)); // 지금
일반적으로 메서드가 오버라이드된 경우에는 자신으로부터 가장 가까운 메서드에만 접근할 수가 있지만, 그다음으로 가까운 __proto__의 메서드도 우회적인 방법을 통해서이긴 하지만 접근이 불가능한 것은 아니다.
6-2-2 프로토타입 체인
프로토타입 체인을 설명하기에 앞서 이번엔 객체의 내부 구조를 살펴보자
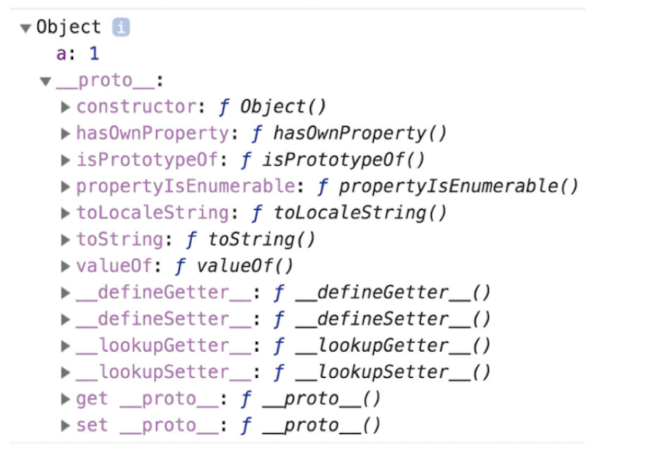
console.dir({ a:1 });

첫 줄을 통해 Object의 인스턴스임을 알 수 있고, 프로퍼티 a의 값 1이 보이고, __proto__ 내부에는 hasOwnProperty, isPrototypeOf, toLocalString, toString, vlaueOf 등의 메서드가 보인다.

배열 리터럴의 __proto__에는 pop, push 등의 익숙한 배열 메서드 및 constructor가 있다는 것은 앞에서 말했다. 추가로, 이 __proto__ 안에는 또다시 __proto__가 등장한다. 보는 것처럼 앞서 살펴본 객체의 __proto__와 동일한 내용으로 이뤄져 있다. 이유는 바로 prototype 객체가 '객체'이기 때문이다. 기본적으로 모든 객체의 __proto__에는 Object.prototype이 연결된다. prototype 객체도 예외가 아니다. 그림으로 표현하면 다음과 같다.

__proto__는 생략 가능하다고 했다. 그래서 배열이 Array.prototype 내부의 메서드를 마치 자신의 것처럼 실행할 수 있다. 마찬가지로 Object.prototype 내부의 메서드도 자신의 것처럼 실행할 수 있다. 생략 가능한 __proto__를 한번 더 따라가면 Object.prototype을 참조할 수 있기 때문이다.
var arr = [1, 2];
arr(.__proto).push(3);
arr(.__proto)(.__proto__).hasOwnProperty(2); // true
어떤 데이터의 __proto__프로퍼티 내부에 다시 __proto__프로퍼티가 연쇄적으로 이어진 것을 프로토타입 체인이라 하고, 이 체인을 따라가며 검색하는 것을 프로토타입 체이닝이라고 한다.
프로토타입 체이닝은 앞에서 소개한 메서드 오버라이드와 동일한 맥락이다. 어떤 메서드를 호출하면 자바스크립트 엔진은 데이터 자신의 프로퍼티들을 검색해서 원하는 메서드가 있으면 그 메서드를 실행하고, 없으면 __proto__를 검색해서 있으면 그 메서드를 실행하고, 없으면 다시 __proto__를 검색해서 실행하는 식으로 진행한다.
var arr =[1, 2];
Array.prototype.toString.call(arr); // 1,2
Object.prototype.toString.call(arr); // [object Array]
arr.toString();
arr.toString = function () {
return this.join('_');
};
arr.toString(); // 1_2
arr 변수는 배열이므로 arr.__proto__는 Array.prototype을 참조하고, Array.prototype은 객체이므로 Array.prototype.__proto__는 Object.prototype을 참조할 것이다. toString이라는 이름을 가진 메서드는 Array.prototype뿐 아니라 Object.prototype에도 있다. 이 둘 중 어떤 값이 출력되는지를 확인하기 위해 우선 2,3번째 줄에서 Array,Object의 각 프로토타입에 있는 toString 메서드를 arr에 적용했을 때의 출력값을 미리 확인해 봤다. 4번째 줄에서 arr.toString을 실행했더니 결과가 Array.prototype.toString을 적용한 것과 동일하다. 6번째 줄에서는 arr에 직접 toString메서드를 부여했다. 이제 9번째 줄에서는 Array.prototype.toString이 아닌 arr.toString이 바로 실행될 것이다.
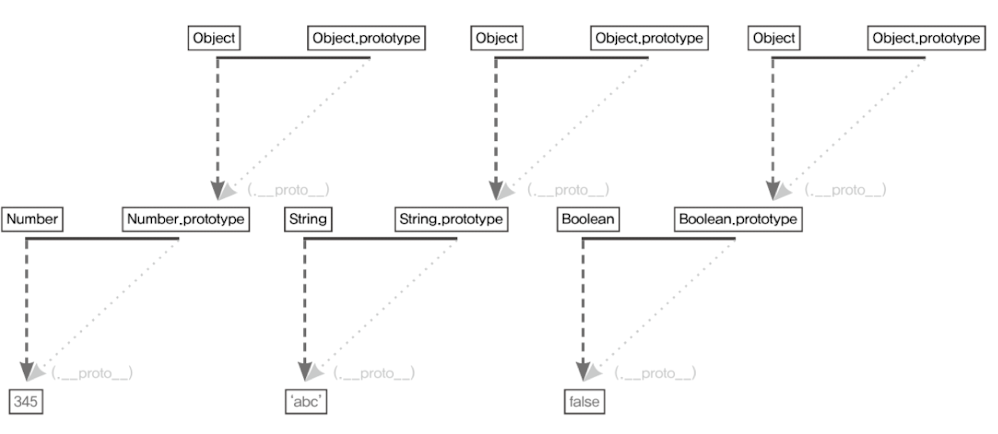
자바스크립트 데이터는 모두 다음의 그림처럼 동일한 형태의 프로토타입 체인 구조를 지닌다.

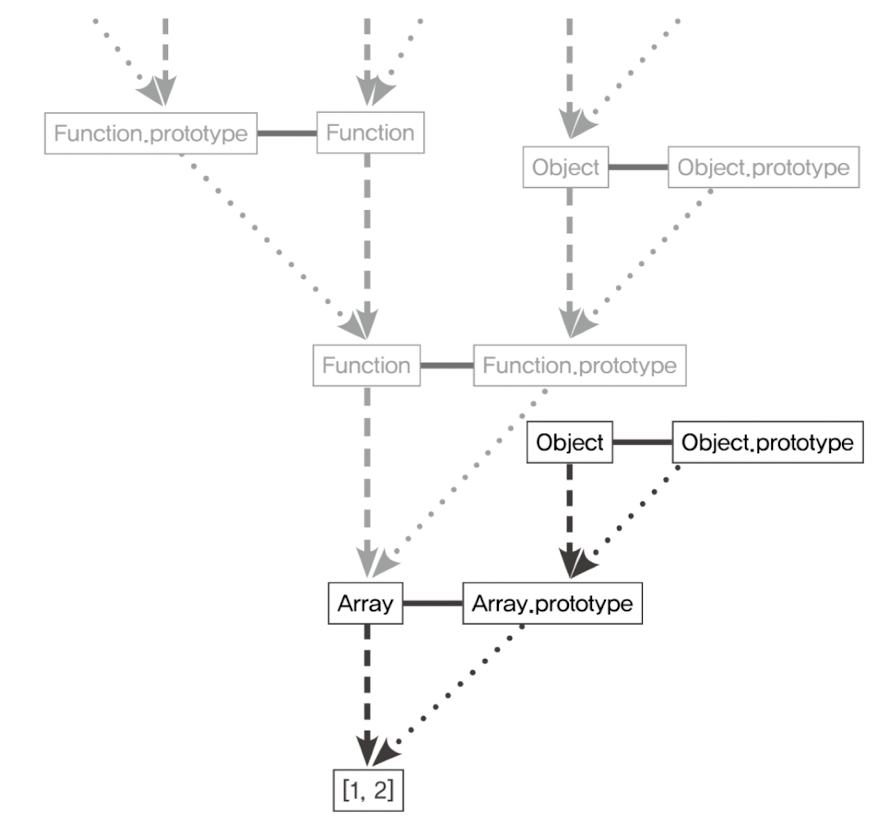
접근 가능한 모든 경우를 표기하면 다음과 그림과 같다.

각 생성자 함수는 모두 함수이기 때문에 Function 생성자 함수의 prototype과 연결된다. Function 생성자 함수 역시 함수이므로 다시 Function 생성자함수의 prototype과 연결된다. 이런 식으로 __proto__의 constructor의 __proto__의 constructor...를 재귀적으로 반복하는 루트를 따르면 끝없이 찾아갈 수 있다. 브라우저 콘솔에서 이런 식으로 찾아들어가면서 의아해 하신 분이 있다면 이는 당연한 것이다. 실제 메모리 상에서 데이터를 무한대의 구조 전체를 들고 있는 것이 아니고, 사용자가 이런 루트를 통해 접근하고자 할 때 비로소 해당 정보를 얻을 수 있을 뿐이다. 사실 instance.constructor.constructor이든 instance.constructor.constructor이든 결국 같은 Function 생성자 함수를 가리키므로 메모리가 낭비되지 않는다. 뿐만 아니라 이런 접근은 그 자체로 별다른 의미가 없다. 이미 생성자 함수를 알고 있는 이상, 어떤 인스턴스가 해당 생성자 함수의 인스턴스인지 여부를 알아야 하는 경우가 아니라면 그냥 생성자 함수를 사용하면 되지 굳이 인스턴스를 통해 접근해야 할 필요는 없다. 그래서 우리는 일반적으로 인스턴스와 "직접적인 연관"이 있는 삼각형에만 주목하면 된다.
6-2-3 객체 전용 메서드의 예외사항
어떤 생성자 함수이든 prototype은 반드시 객체이기 때문에 Object.prototype이 언제나 프로토타입 체인의 최상단에 존재하게 된다. 따라서 객체에서만 사용할 메서드는 다른 여느 데이터 타입처럼 프로토타입 객체 안에 정의할 수 없다. 객체에서만 사용할 메서드를 Object.prototype 내부에 정의한다면 다른 데이터 타입도 해당 메서드를 사용할 수 있게 되기 때문이다.
Object.prototype.getEntries = function () {
var res = [];
for (var prop in this) {
if(this.hasOwnProperty(prop)) {
res.push([prop, this[prop]]);
}
}
return res;
};
var data = [
['object', { a: 1, b: 2, c: 3}], // [["a", 1], ["b", 2], ["c", 3]]
['number', 345], // []
['string', 'abc'] // [["0", "a"], ["1", "b"], ["2", "c"]]
['boolean', false], // []
['func', function () {}], // []
['array', [1, 2, 3]] // [["0", 1], ["1", 2], ["2", 3]]
];
data.forEach(function (datum){
console.log(datum[1].getEntries());
});
1번째 줄에서는 객체에서만 사용할 의도로 getEntries라는 메서드를 만들었다. 18번째줄의 forEach에 따라 11번째 줄부터 16번째 줄의 각 데이터마다 getEntries를 실행해보니, 모든 데이터가 오류 없이 결과를 반환하고 있다. 원래 의도대로라면 객체가 아닌 다른 데이터 타입에 대해서는 오류를 던지게끔 돼야 하는데 어느 데이터 타입이건 거의 무조건 프로토타입 체이닝을 통해 getEntries 메서드에 접근할 수 있으니 그렇게 동작하지 않은 것이다.
이 같은 이유로 객체만을 대상으로 동작하는 객체 전용 메서드들은 부득이 Object.prototype이 아닌 Object에 스태틱 메서드로 부여할 수 밖에 없다. 또한 생성자 함수인 Object와 인스턴스인 객체 리터럴 사이에는 this를 통한 연결이 불가능하기 때문에 여느 전용 메서드처럼 '메서드명 앞의 대상이 곧 this'가 되는 방식 대신 this의 사용을 포기하고 대상 인스턴스를 인자로 직접 주입해야 하는 방식으로 구현돼 있다.
만약 객체 전용 메서드에 대해서도 다른 데이터 타입과 마찬가지의 규칙을 적용할 수 있었다면, 예를 들어 Object.freeze(instance)의 경우 instance.freeze()처럼 표현할 수 있을 것이다. instance.__proto__(생성자 함수의 prototype)에 freeze라는 메서드가 있었을 것이다. 또한 앞서 소개한 Object.getPrototypeOf(instance)의 경우에도 instance.getPrototype() 정도로 충분했을 것이다. 객체 한정 메서드들을 Object.prototype이 아닌 Object에 직접 부여할 수 밖에 없었던 이유를 다시 강조하자면, Object.prototype이 여타의 참조형 데이터뿐 아니라 기본형 데이터조차 __proto__에 반복 접근함으로써 도달할 수 있는 최상위 존재이기 때문이다.
반대로 같은 이유에서 Object.prototype에는 어떤 데이터에서도 활용할 수 있는 범용적인 메서드들만 있다. toString, hasOwnProperty, valueOf, ifPrototypeOf 등은 모든 변수가 마치 자신의 메서드인 것처럼 호출 할 수 있다.
6-2-4 다중 프로토타입 체인
var Grade = function () {
var args = Array.prototype.slice.call(arguments);
for (var i = 0; i < args.length; i++) {
this[i] = args[i];
}
this.length = args.legnth;
};
var g = new Grade(100, 80);
변수 g는 Grade의 인스턴스를 바라본다. Grade의 인스턴스는 여러 개의 인자를 받아 각각 순서대로 인덱싱해서 저장하고 length 프로퍼티가 존재하는 등으로 배열의 형태를 지니지만, 배열의 메서드를 사용할 수 없는 유사배열객체이다. 일전에 유사배열객체에 배열 메서드를 적용하는 방법으로 call/apply를 소개했지만, 이번에는 기왕 생성자 함수를 직접 만든 김에 인스턴스에서 배열 메서드를 직접 쓸 수 있게끔 해보자. 그러기 위해선 g.__proto__, 즉 Grade.prototype이 배열의 인스턴스를 바라보게 하면 된다.
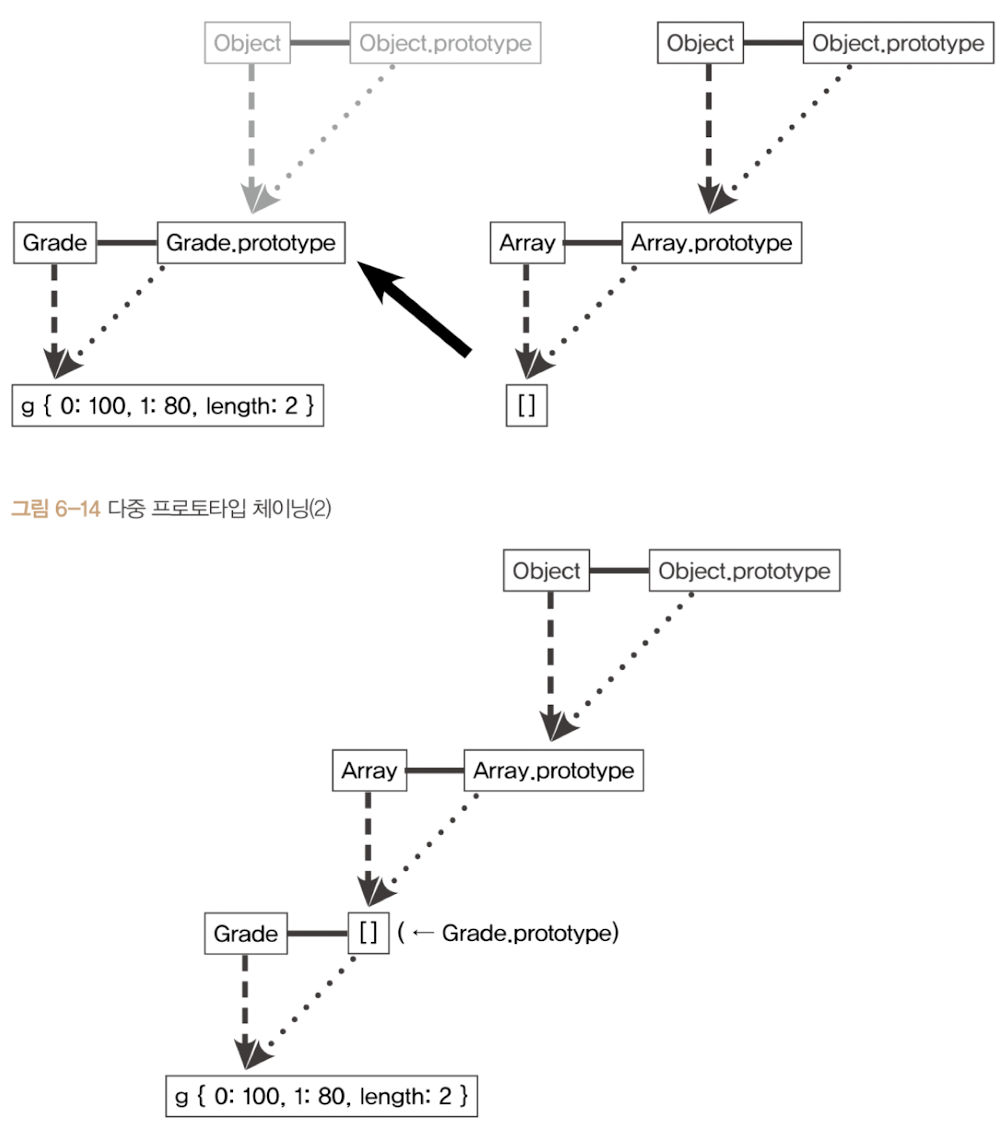
Grade.prototype = [];
그림으로 표현하면 다음과 같다.

이제는 Grade의 인스턴스인 g에서 직접 배열의 메서드를 사용할 수 있다.
console.log(g); // Grade(2) [100, 80]
g.pop();
console.log(g) // Grade(1) [100]
g.push(90);
console.log(g); // Grade(2) [100, 90]
g 인스턴스의 입장에서는 프로토타입 체인에 따라 g 객체 자신이 지니는 멤버, Grade의 prototype에 있는 멤버, Array.prototype에 있는 멤버, 끝으로 Object.prototype에 있는 멤버에까지 접근할 수 있게 됐다.
03 정리
어떤 생성자 함수를 new 연산자와 함께 호출하면 Constructor에서 정의된 내용을 바탕으로 새로운 인스턴스가 생성되는데, 이 인스턴스에는 __proto__라는, Constuctor의 prototype 프로퍼티를 참조하는 프로퍼티가 자동으로 부여된다. __proto__는 생략 가능한 속성이라서, 인스턴스는 Construtor.prototype의 메서드를 마치 자신의 메서드인 것처럼 호출할 수 있다.
Constructor.prototype에는 constructor라는 프로퍼티가 있는데, 이는 다시 생성자 함수 자신을 가리킨다. 이 프로퍼티는 인스턴스가 자신의 생성자 함수가 무엇인지를 알고자 할 때 필요한 수단이다.
직각삼각형의 대각선 방향, 즉 __proto__ 방향을 계속 찾아가면 최종적으로 Object.prototype에 당도하게 된다. 이런 석으로 __proto__안에 다시 __proto__를 찾아가는 과정을 프로토타입 체이닝이라고 하며, 이 프로토타입 체이닝을 통해 각 프로토타입 메서드를 자신의 것처럼 호출할 수 있다. 이때 접근 방식은 자신으로부터 가장 가까운 대상부터 점차 먼 대상으로 나아가며, 원하는 값을 찾으면 검색을 중단한다.
Object.prototype에는 모든 데이터 타입에서 사용할 수 있는 범용적인 메서드만이 존재하며, 객체 전용 메서드는 여느 데이터 타입과 달리 Object 생성자 함수에 스태틱하게 담겨 있다.
프로토타입 체인은 반드시 2단계로만 이뤄진 것이 아니라 무한대의 단계를 생성할 수 있다.

'CoreJavaScript-study > dil' 카테고리의 다른 글
| [DIL] 07 클래스 (0) | 2024.08.26 |
|---|---|
| [DIL] 05 클로저 (2) | 2024.07.15 |
| [DIL] 04 콜백 함수 (2) | 2024.07.13 |
| [DIL] 03 this (2) | 2024.07.10 |
| [DIL] 02 실행 컨텍스트 (1) | 2024.07.04 |



