최종프로젝트를 진행하며 UI/UX 디자이너님이 피그마로 디자인을 해주셨다.
css로 구현하기 어려운 디자인을 png 파일로 저장하여 해당 이미지를 불러와 배경 이미지로 적용해보자!
next.js는 Image 태그를 제공하는데 이미지를 최적화해주는 장점이 있다.

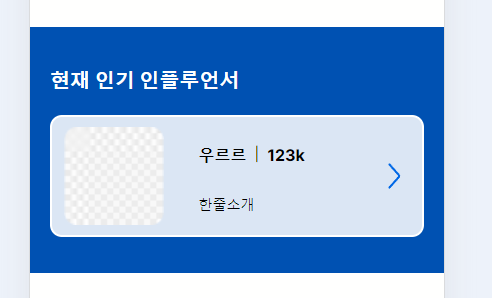
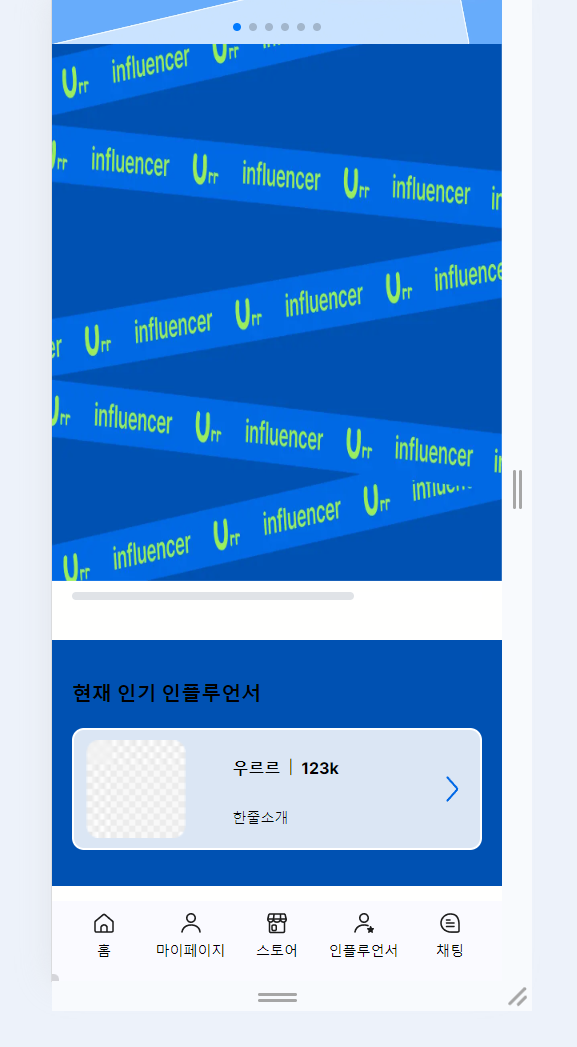
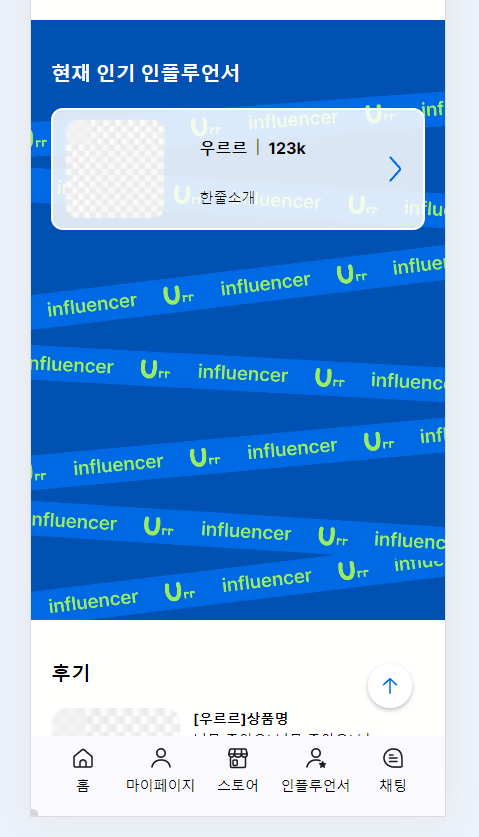
<현재 인기 인플루언서> 의 파란 영역에 이미지를 넣어야 하는데 영상에 보는 것과 같이 모바일 환경에는 하단에 메뉴바가 고정 되어있어 메뉴바를 가리지 않게 신경 써야 했다.
변경 전 코드
"use client";
import Image from "next/image";
import defaultImg from "../../../public/images/default.png";
import Icon from "../../../public/icon/rightArrow.svg";
import InfluencerImg from "../../../public/bgImg/influencerImg.png";
function BestInfluencerList() {
return (
<div className="w-full min-h-[200px] mx-auto p-5 bg-[#0051B2]">
<h2 className="font-bold my-5 text-xl">현재 인기 인플루언서</h2>
<Image src={InfluencerImg} alt="bgImg" fill></Image>
<div className="w-full overflow-y-auto scrollbar">
<div className="border-2 bg-[#ffffff] bg-opacity-[86%] border-[#FFFFFF] rounded-[12px] w-full min-h-[100px] mx-auto py-[10px] px-[12px] grid grid-rows-1 grid-flow-col mb-4">
<Image src={defaultImg} alt="인플루언서이미지" width={100} />
<div className="grid">
<div className="flex py-4">
<p className="text-[16px] font-bold">우르르</p>
<span className="mx-2">|</span>
<p className="text-[16px] font-bold">123k</p>
</div>
<p className="font-light">한줄소개</p>
</div>
<button className="self-center ml-auto">
<Icon />
</button>
</div>
</div>
</div>
);
}
export default BestInfluencerList;
Image 태그를 그냥 삽입하면 아래와 같이 원하는 위치에 생성되지 않고 최상단에 붙게 된다.

변경 후 코드
//컴포넌트.tsx
"use client";
import Image from "next/image";
import defaultImg from "../../../public/images/default.png";
import Icon from "../../../public/icon/rightArrow.svg";
import InfluencerImg from "../../../public/bgImg/influencerImg.png";
import "./style.css";
function BestInfluencerList() {
return (
<div className="container w-full mx-auto p-5">
<Image
src={InfluencerImg}
alt="bgImg"
layout="fill"
objectFit="cover"
objectPosition="center"
className="absolute -z-10"
></Image>
<h2 className="font-bold my-5 text-xl text-white">현재 인기 인플루언서</h2>
<div className="w-full overflow-y-auto scrollbar">
<div className="border-2 bg-[#ffffff] bg-opacity-[86%] border-[#FFFFFF] rounded-[12px] w-full min-h-[100px] mx-auto py-[10px] px-[12px] grid grid-rows-1 grid-flow-col mb-4">
<Image src={defaultImg} alt="인플루언서이미지" width={100} />
<div className="grid">
<div className="flex py-4">
<p className="text-[16px] font-bold">우르르</p>
<span className="mx-2">|</span>
<p className="text-[16px] font-bold">123k</p>
</div>
<p className="font-light">한줄소개</p>
</div>
<button className="self-center ml-auto">
<Icon />
</button>
</div>
</div>
</div>
);
}
export default BestInfluencerList;//style.css
.container {
z-index: -1;
position: relative;
height: 800px;
min-height: 500px;
}
최상위 부모 div태그에는 container 라고 className을 주고 style.css에 위에처럼 z-index와 position: relative를 준다.
Image 태그에는 위 코드처럼 속성 값을 주고 absolute -z-10을 주면 배경 이미지만 제일 하단에 깔려서 하위 태그 박스나 텍스트 요소들이 가려지지 않게 된다.

'Next.js' 카테고리의 다른 글
| [TIL] 로딩 상태 구현이 안될 때 (async/await의 중요성) (0) | 2024.08.27 |
|---|