
7.1 크롬 개발자 도구란?
- 크롬에서 제공하는 개발자용 도구로, 웹페이지에서 일어나는 거의 모든 일을 확인할 수 있다.
- 시크릿 모드 또는 프라이빗 모드에서 개발자 도구를 여는 것이 좋다. 브라우저에 설치돼 있는 각종 확장 프로그램이 실행되지 않기 때문이다.
7.2 요소 탭
- 현재 웹페이지를 구성하고 있는 HTML, CSS 등의 정보를 확인할 수 있다.
7.2.1 요소 화면
- 왼쪽 화면은 웹페이지를 구성하는 HTML을 나타낸다.
- 원하는 태그를 클릭하면 브라우저 페이지의 해당 요소가 강조되고, 해당 태그와 관련된 정보를 확인할 수 있다.
- 직접 코드를 수정하여 웹페이지에서 어떻게 보이는지 바로 확인할 수 있다.
- 우클릭으로 중단 위치를 설정해 두면 중단과 관련된 작업이 일어날때 마다 브라우저가 렌더링을 중단하고 해당 요소 변경을 일으킨 소스코드를 보여준다.
7.2.2 요소 정보

- 오른쪽에는 해당 요소와 관련된 정보를 얻을 수 있다.
- 스타일 : 요소와 관련된 스타일 정보를 나타낸다. 수정 가능하여 페이지에서 바로 확인할 수 있다.
- 계산됨 : 해당 요소의 크기, 패당, 보더, 마진 등 각종 css 적용 결과값을 알 수 있다.
- 레이아웃 : css 그리드나 레이아웃과 관련된 정보를 확인할 수 있다.
- 이벤트 리스너 : 현재 요소에 부착된 각종 이벤트 리스너를 확인할 수 있다. 상위 버튼을 체크 해제하면 딱 해당 요소에 명확하게 부착된 이벤트만 볼 수 있다. 그러나 이벤트 버블링 등으로 이벤트를 발생시키는 경우에는 확인할 수 없다.
- DOM 중단점 : 앞서 설명한 중단점이 있는지 알려주는 탭이다.
- 속성 : 해당 요소가 가지고 있는 모든 속성값을 나타낸다. 기본적으로 자바스크립트에서 해당 DOM으로 .attributes를 실행했을 때 나오는 결과와 비슷하지만 .attributes는 직접 할당된 값만 나오는 반면 속성 탭에는 모든 값이 나온다는 차이가 있다. 해당 요소가 가지고 있는 모든 값을 확인하고 싶다면 속성 탭을 확인하면 된다.
- 접근성 : 접근성이란 웹 이용에 어려움을 겪는 장애인, 노약자를 위한 스크린리더기 등이 활용하는 값을 말한다.
7.3 소스 탭

- 웹 애플리케이션을 불러오기 위해 실행하거나 참조된 모든 파일을 확인할 수 있다.
- 디버깅하고 싶은 파일을 직접 열어서 확인할 수 있다.
- 소스 중단점을 생성해 자바스크립트 실행을 중단시키고 디버깅을 수행할 수 있다.
- 버그가 의심되는 지점을 디버깅하거나 실제로 소스코드 상에서의 동작을 확인하고 싶을 때 유용하다.
- 감시 : 감시하고 싶은 변수를 선언하고, 해당 변수의 정보를 확인할 수 있는 메뉴다. 확인할 수 없는 값은 <not available>로 표시된다.
- 중단점 : 현재 웹사이트에서 추가한 중단점을 확인할 수 있다.
- 범위 : 현재 중단점에서의 스코프를 의미한다. 로컬은 현재 로컬 스코프를 의미하며, 이 스코프에서 접근할 수 있는 값을 확인할 수 있다. 이 밖에도 클로저, 전역 스코프 등을 확인할 수 있다.
- 호출 스택 : 현재 중단점의 콜스택을 확인할 수 있다. 자바스크립트 코드가 실행되며 생성되는 실행 콘텍스트가 어떻게 저장되어 현재 어떤 모습을 하고 있는지 직접 확인할 수 있다.
- 전역 리스너 : 현재 전역 스코프에 추가된 리스터 목록을 확인할 수 있다.
- XMR/가져오기, DOM, 이벤트 리스너, CSP 위반 중단점 이외의 다양한 중단점을 알 수 있다.
7.4 네트위크 탭
- 해당 웹페이지를 접속하는 순간부터 발생하는 모든 네트워크 관련 작동이 기록된다.
- HTTP 요청부터 웹 소켓에 이르기까지, 웹페이지가 외부 데이터와 통신하는 정보를 확인할때 참조하면 된다.

- 이때 동일한 주소의 요청이 두 번 실행되는 경우는 대부분 잘못된 useEffect의 사용으로 발생하는 문제이므로 확인해야 한다.
- 하단에는 페이지를 불러오는 기간 동안 발생한 총 요청 건수와 총 다운로드한 업로드 리소스의 크기를 확인할 수 있다.
- 모바일 웹페이지 개발 중이라면 총 리소스의 크기만큼 사용자가 모바일 네트워크 비용을 지불한다는 것을 고려해야 한다.
- 스크린숏 캡처 기능을 활용하면 네트워크 요청 흐름에 따라 웹페이지가 어떻게 로딩되고 있는지 확인할 수 있다.
- 다음은 집중적으로 확인해 봐야 하는 항목이다.
1. 불필요한 요청 또는 중복되는 요청이 없는지
2. 웹페이지 구성에 필요한 리소스 크리가 너무 크지 않은지
3. 리소스를 불러오는 속도는 적절한지 또는 너무 속도가 오래 걸리는 리소스는 없는지
4. 리소스가 올바른 우선순위로 다운로드되어 페이지를 자연스럽게 만들어가는지7.5 메모리 탭
- 웹페이지가 차지하고 있는 메모리 관련 정보를 확인할 수 있다.
- 애플리케이션에서 발생하는 메모리 누수, 속도 저하, 혹은 웹페이지 프리징 현상 (순간적으로 FPS가 급격하게 떨어지며 컴퓨터의 화면이 마치 얼어붙는 것처럼 멈추거나 멈춰가는 현상)을 확인할 수 있는 유용한 도구다.
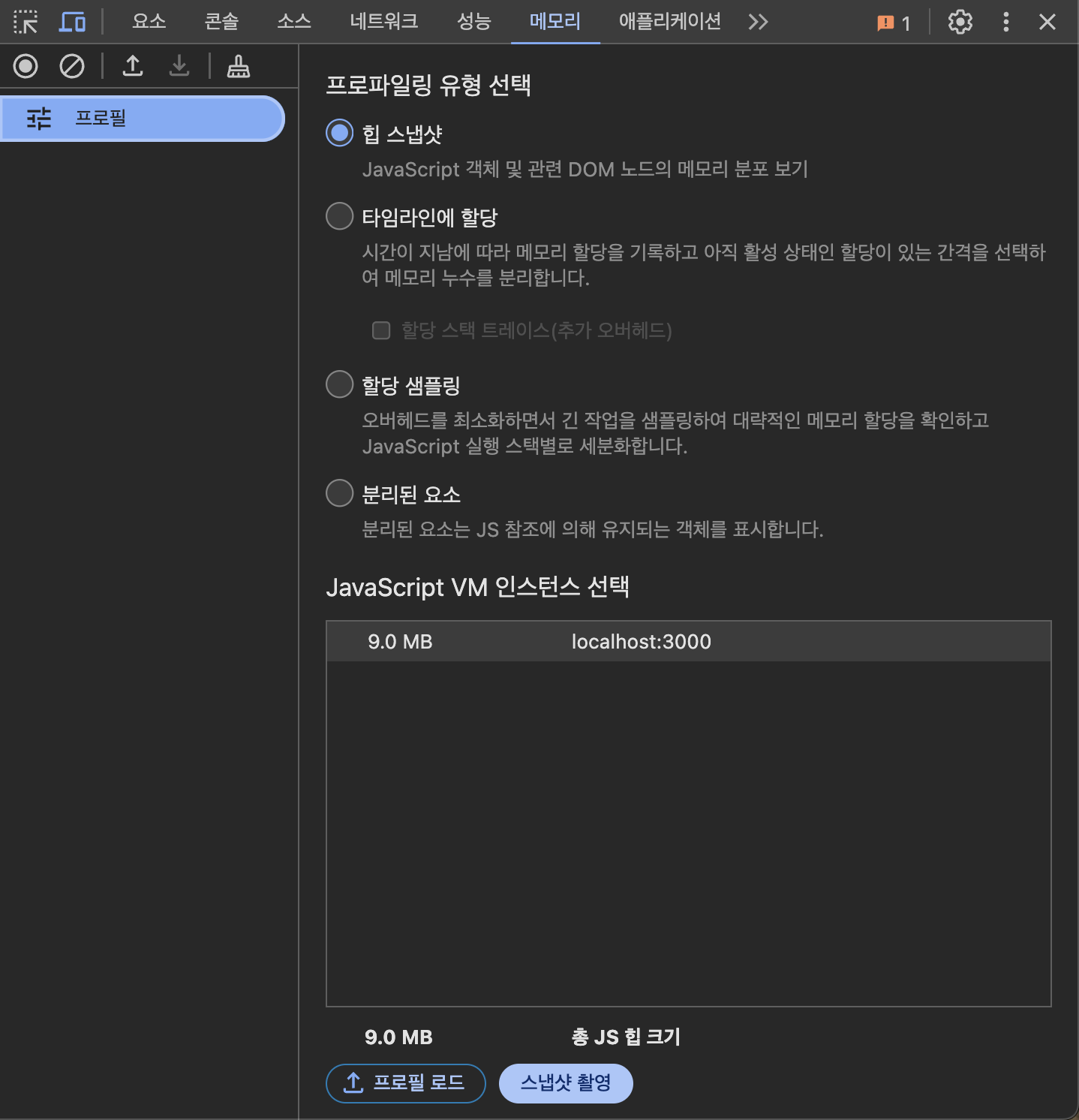
- 프로파일링 작업을 거쳐야 원하는 정보를 볼 수 있다.

- 힙 스냅샷 : 현재 메모리 상황을 사진 찍듯이 촬영한다. 현재 시점의 메모리 상황을 알고 싶을 때 활용한다.
- 타임라인의 할당 계측 : 현재 시점의 메모리 상황이 아닌, 시간의 흐름에 따라 메모리의 변화를 살펴보고 싶을 때 사용한다. 주로 로딩이 되는 과정의 메모리 변화 또는 페이지에서 어떠한 상호작용을 했을 때 메모리의 변화 과정을 알고 싶을 때 사용한다.
- 할당 샘플링 : 메모리 공간을 차지하고 있는 자바스크립트 함수를 볼 수 있다.
7.5.1 자바스크립트 인스턴스 VM 선택
- 현재 실행 중인 자바스크립트 VM 인스턴스를 확인할 수 있다.
- 디버깅하고 싶은 자바스크립트 VM 환경을 선택한다. 실제 해당 페이지가 자바스크립트 힙을 얼마나 점유하고 있는지 나타나는데 이 크기는 자바스크립트 실행에 따라 실시간으로 바뀐다. 이 크기만큼 사용자의 브라우저에 부담을 주기 때문에 불필요하게 커지지 않도록 확인해야 한다.
7.5.2 힙 스냅샷
- 현재 페이지의 메모리 상태를 확인해 볼 수 있는 메모리 프로파일 도구다.
- 힙 스냅샷을 촬영하는 시점을 기준으로 마치 사진으로 촬영하듯 메모리 현황을 보여준다.
- 스냅샷을 두 개 이상을 촬영하여 그 차이를 비교하는 것이 도움이 된다.
- useMemo나 useCallback과 같은 의존성이 있는 값들이 렌더링 사이에 그대로 유지되는지 육안으로 확인이 가능하다.
- 익명함수를 사용하면 ()으로 나오기 때문에 기명함수를 사용해야 디버깅을 빠르고 원활하게 할 수 있다.
7.5.3 타임라인 할당 계측
- 위에 스냅샷 촬영은 해당 시점의 메모리 내용만을 촬영하는 프로파일링 기법이라면 타임라인 할당 계측은 시간의 흐름에 따라 메모리 변화를 확인할 수 있는 기능이다.
- 상단 그래프에서 검색을 원하는 범위로 좁히면 해당 기간에 메모리에 할당된 내용만 골라서 볼 수 있는 장점이 있다.
- 특정 변수를 클릭해서 전역 변수로 저장을 누르면 해당 변수가 무슨 값을 가지고 있는 객체인지 콘솔에서 확인할 수 있다.
- 시간의 흐름에 따른 메모리 점유율을 자세히 알고 싶을 때 유용하다.
7.5.4 할당 샘플링
- 시간의 흐름에 따라 발생하는 메모리 점유를 확인할 수 있다는 점에서 타임라인 할당 계측과 비슷하지만 자바스크립트 실행 스택별로 분석할 수 있고, 이 분석을 함수 단위로 한다는 차이점이 있다.
- 함당 샘플링을 무거운 순으로 정렬하여 문제의 함수를 찾을 수 있고 오른쪽의 파일명을 누르거나 우클릭 후 소스 패널에 표시를 선택해 해당 함수가 어느 파일에서 어떻게 정의됐는지 확인할 수 있다.
- 타임라인 할당 계측과 유사하지만 프로파일링할 때 브라우저에 주는 부담을 최소화할 수 있어 장시간에 걸쳐 디버깅을 수행해야 할 때 유리하다.
- 메모리 누수의 정확한 지점 확인이 어려워 힙 스냅샷으로 비교가 어려운 경우, 오랜 기간 메모리 누수로 프로파일링 기간을 장기간 수행해야 하는 경우에 활용하면 좋다.
7.6 Next.js 환경 디버깅하기
7.6.1 Next.js 프로젝트를 디버그 모드로 실행하기
"dev": NODE_OPTIONS='--inspect' next dev
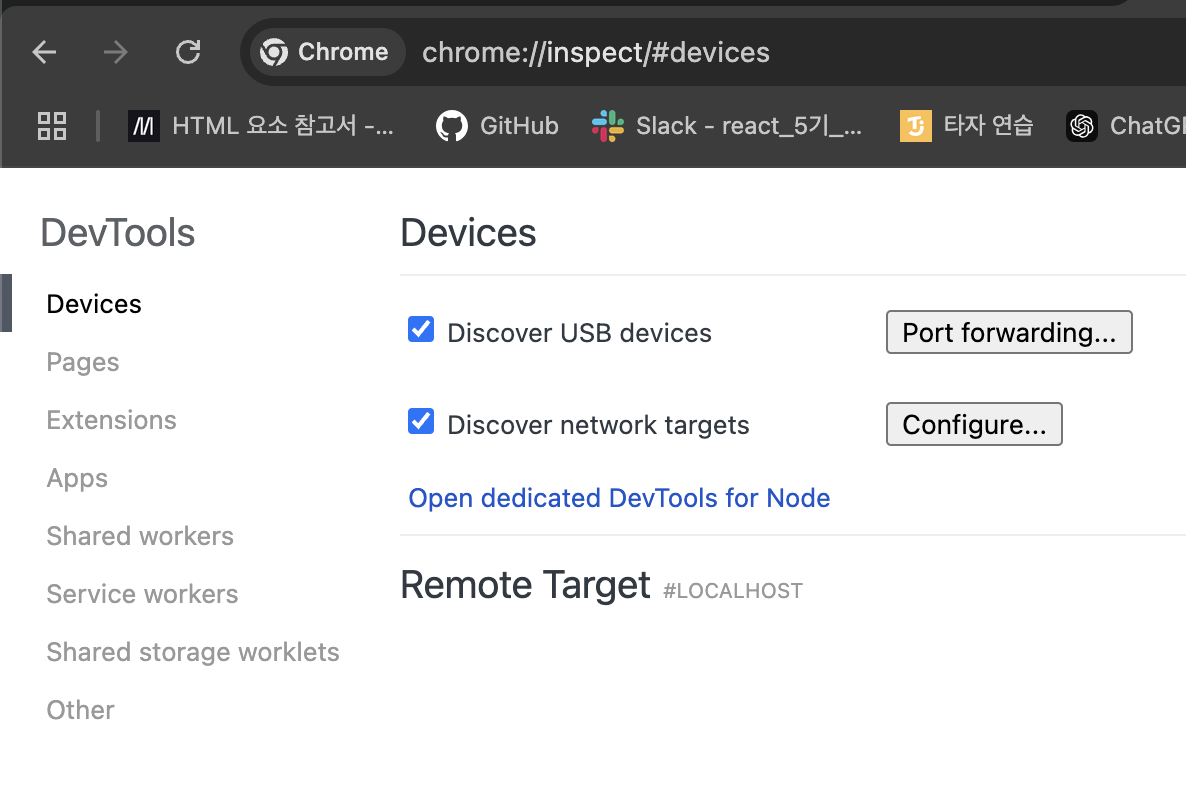
- 위 명령어로 디버그 모드를 실행한다. 웹소켓 주소가 나타나면 디버거에 연결된 준비가 된 것이고 이후 크롬 브라우저에 chrome://inspect로 이동한다.

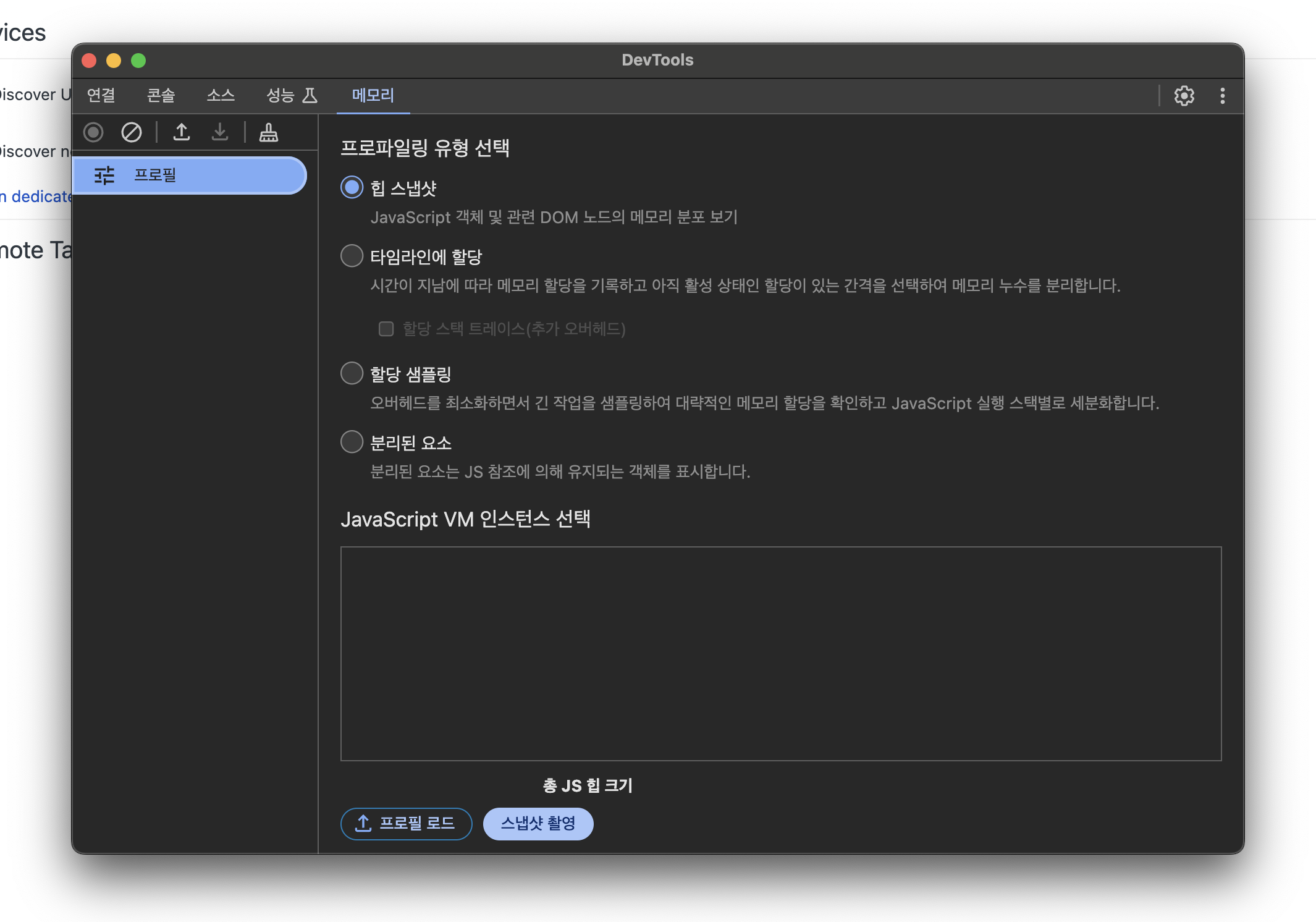
- open dedicated DevTools for Node를 클릭하면 다음과 같이 새로운 창에서 개발자 도구가 나타난다.

7.6.2 Next.js 서버에 트래픽 유입시키기
- ab는 아파치 재단에서 제공하는 웹서버 성능 검사 도구로, HTTP 서버의 성능을 벤치마킹할 수 있는 도구다.
- ab를 사용하면 요청으로부터 응답받는 데 걸린 시간, 바이트 크기 등 다양한 정보를 확인할 수 있다.
7.6.3 Next.js의 메모리 누수 지점 확인하기
- 페이지 접근 요청이 있을 때마다 실행되는 함수는 사용자가 방문할 때마다 메모리 사용이 점차 늘어나기 때문에 메모리 누수될 가능성이 높다. 그래서 최대한 부수 효과가 없는 순수함수로 만들어야 한다.
'React-study > dil' 카테고리의 다른 글
| [모던 리액트 Deep Dive] 10장 리액트 17과 18의 변경 사항 살펴보기 (3) | 2024.12.09 |
|---|---|
| [모던 리액트 Deep Dive] 9장 모던 리액트 개발 도구로 개발 및 배포 환경 구축하기 (0) | 2024.12.05 |
| [모던 리액트 Deep Dive] 6장 리액트 개발 도구로 디버깅하기 (0) | 2024.11.18 |
| [모던리액트 Deep Dive] 5장 리액트와 상태 관리 라이브러리 (4) | 2024.11.14 |
| [모던 리액트 Deep Dive] 3장 리액트 훅 깊게 살펴보기 (0) | 2024.11.10 |


